| Top | Download Game | Browser Game | About |
ツクール向けに書いた講座ですが
ツクールで作業をする以前の作業というか、プランの立て方
みたいな講座なので、共有しておきますね。
ゲームを作りたい、でも何から始めたらいいの?
と、お悩みの超超初心者向け講座です。
AI君のツクール講座(計画編)
ツクールフォーラムにリンクしています。
(見るだけならユーザー登録不要です)
ちなみに
RPGツクール使用方法の質問にAIが参加する掲示板「#ツクルーム」で
AI君に質問して得た回答をまとめたものになります。
ツクールでわからないことがあるけど、どこに質問したらいいかとか
質問する時に必要な情報がわからないとかの時に
一度AI君に質問すると、どんな情報が欠けているかとか教えてくれるので
参考にするとよいと思います。
ツクールで作業をする以前の作業というか、プランの立て方
みたいな講座なので、共有しておきますね。
ゲームを作りたい、でも何から始めたらいいの?
と、お悩みの超超初心者向け講座です。
AI君のツクール講座(計画編)
ツクールフォーラムにリンクしています。
(見るだけならユーザー登録不要です)
ちなみに
RPGツクール使用方法の質問にAIが参加する掲示板「#ツクルーム」で
AI君に質問して得た回答をまとめたものになります。
ツクールでわからないことがあるけど、どこに質問したらいいかとか
質問する時に必要な情報がわからないとかの時に
一度AI君に質問すると、どんな情報が欠けているかとか教えてくれるので
参考にするとよいと思います。
PR
エフェクシアー(Effekseer)でエフェクトを作るための情報を
メモしたものです。
・公式さん
・公式チュートリアル
・スプライトシート画像をアニメする(ぴぽやさん)
・1枚の画像をくるくる回すだけ
・2つのエフェクトを合体させるには、ノードをコピーする。
コピーしただけだと、重なって表示されるので
再生開始時間を変更する。
合体して再生時間が伸びたのに、短いままだと途中で切れるので
画面下部の時間を増やす。
コピーしたノードに、白い四角が表示される場合
コピーしたノードのトップのノードのスプライトをなしに変更する。
(参考:ツクマテいずみさん教えてくれてありがとう)
メモしたものです。
・公式さん
・公式チュートリアル
・スプライトシート画像をアニメする(ぴぽやさん)
・1枚の画像をくるくる回すだけ
・2つのエフェクトを合体させるには、ノードをコピーする。
コピーしただけだと、重なって表示されるので
再生開始時間を変更する。
合体して再生時間が伸びたのに、短いままだと途中で切れるので
画面下部の時間を増やす。
コピーしたノードに、白い四角が表示される場合
コピーしたノードのトップのノードのスプライトをなしに変更する。
(参考:ツクマテいずみさん教えてくれてありがとう)
この記事は、ツクールアドベントカレンダー2024の23日に参加しています。
おひさまクラフトさんのSRPGギアは
RPGツクール(RPGMaker)でSRPGを作るための公式素材です。
初歩的な使い方をまとめました。
SRPGってなんじゃらほいって方は
拙作の「SRPGギルド5-決戦前夜-」(ブラウザゲーム)を遊んでみると分かりますよ。
SRPGギアは、MZ用だけでなくMV用もあり、基本はほぼ一緒だと思います。
また、SRPGギアには、ユーザー同士の情報交換及び、作者さんのサポートを受けられるフォーラムが存在します。(コメントするにはログインが必要です)
困った時には、SRPGギアのフォーラムを活用しましょう。
さてそれでは、最初の一歩を始めましょう。
初心者は、いきなりまっさらなプロジェクトから作り始めず
サンプルプロジェクトに、ステージを追加する形で使い方を覚えるのが良いでしょう。
と、いうわけで、まずおひさまクラフトさんちに行って
サンプルゲームをダウンロードしてください。
サンプルに同梱されている規約(はじめにお読みください.pdfとSRPGgear_read_me JP.pdf)をよく読んで、納得したらサンプルゲームのプロジェクトを開いてください。
まずは、基本中の基本「敵を全滅させたら勝利」というステージを作ってみよう。
適当な大きさのマップを新規作成し、適当なマップをデザインします。
サンプルゲームの「stage1 薬草を探して」から001~012番までのイベントをコピペします。
001~006までがゲームの進行を管理するイベントで
007~012までが、プレイヤーキャラの配置イベントになります。
ちなみに、008~012までは同一イベントなので
008を戦闘参加可能人数分だけ配置するといいです。
敵がいないとすぐゲームオーバーになるので、014番の敵イベントもコピペしよう。
001番は、戦闘開始時のイベントです。
ここで、戦闘開始時の会話や、メニュー画面から参照するための
勝利条件の設定などを行います。
文章を指定するだけで、実際の勝利判定は006番の「ユニット行動後の処理」で行います。
とりあえず、メイドさんのセリフは全カットし、例文にそって条件を編集しましょう。
このイベントが終わると、「戦闘準備画面」が表示されます。
戦闘準備画面では、この戦闘に参加するメンバーを選出することができます。
「001戦闘開始時の処理」 入力例

002番はアクターターン開始時の処理です。
「◆コモンイベント:アクターターン開始演出」 以外は不要なので削除します。
表示演出を変えたい場合は、コモンイベントを編集します。
003番はエネミーターン開始時の処理です。
002番と同じです。
004番はターン終了時の処理です。
数ターン経過でゲームオーバーとか、増援とかのイベントに使います。
今回は何も入力しなくてOK。
005番は戦闘前の処理です。
攻撃などの行動を行う直前に、会話をしたいとかに使います。
今回は何も入力しなくてOK。
006番はユニット行動後の処理です。
はい、ここに敵が全滅してたら勝利、味方が全滅してたらゲームオーバーという処理を入れます。
007番はアクターIDを指定して、戦闘に参加するメンバーの配置位置を指定します。
つまり強制参加メンバーということですね。
全員強制参加にさせたい場合は、全員ID指定にするとよいです。
配置した数だけ、戦闘に参加できます。
008~012番はメンバーの並び順に戦闘に参加するメンバーの位置を指定します。
自由参加枠で、戦闘開始前の準備画面で参加者を変更できます。
配置した数だけ、戦闘に参加できます。
014番は敵キャラの配置になります。
指定したエネミーID(データベースのエネミー)の情報が反映されます。
ここまでできたら、ステージは完成です。
一旦テストプレイで問題がなければ、このマップはひな型として保存し
コピペしたマップから編集を再開すると良いでしょう。
テストプレイをするためには
通常のマップから戦闘のマップに移動するイベントを作る必要があります。
適当なマップを作成し、プレイヤーのスタート位置に設定します。
ステージへの移動用のイベントを作成しましょう。
基本的には、マップへの移動イベントとプラグインコマンドで戦闘開始を指示するだけです。
移動位置については、移動位置にカーソルが表示されるので
戦闘マップの「001 戦闘開始の処理」イベントで会話を入れているなら
会話をするキャラの位置に指定するか、会話がないなら参加メンバーの誰かの位置に指定するのが良いでしょう。
「戦闘マップへの移動」イベント 入力例

これで、基本は完成です。
後は、ヘルプを読みながら自分の作りたいものを作るといいです。
プラグインのヘルプ画面で右クリックすると、ワード検索ができるので
サンプルのデータベース等のタグやイベントスクリプトが何を意味しているのか
わからないなーって時は、ワードをコピペして検索するといいよ。
SRPGギアMZ はじめの一歩、これにて終了。
SRPGがもっともっと増えますように。
オマケ こんな時どうする?
Q:戦闘準備画面をスキップしたいステージがあるんだけど?
A:プラグイン「SRPG_BattlePrepare_MZ」のプラグインコマンドで
準備画面を無効にするコマンドを、戦闘マップに移動する前に実行します。
そもそも準備画面まったく使わない場合は、プラグインごとOFFにしてもよい。
Q:攻撃時などに戦闘画面に移動しない(戦闘シーンスキップ)でマップ上で攻撃アニメーションを表示したい
A:プラグイン「SRPG_core_MZ」のパラメータにマップバトルの設定があるので
好きな設定に変更する。
Q:途中から敵を増やしたい
A:プラグイン「SRPG_core_MZ」のプラグインコマンド「ユニットの追加(増援)」を使う方法は、「stage1 薬草を探して」の「006 ユニット行動後の処理」にサンプルがあります。この方法は、事前に敵キャラ用のイベントを配置しておく必要があります。仲間キャラを増やしたい時もこちらの方法ですね。
もう一つ、召喚する方法は、「stage2 不死の大穴」の「アクターターン開始時の処理」にサンプルがあります。イベントコマンドのスクリプトで指示します。この方法は、ターン毎に敵が増える等、増援数が不確定な場合に便利です。また、償還用マップに敵キャラを作成しておく必要があります。プラグイン「SRPG_Summon_MZ」のヘルプに使い方が載っています。
特定の場所までプレイヤーがたどり着いたら増やしたい場合は、「stage3 邪神復活」の「006 ユニット行動後の処理」にサンプルがあります。この方法は、リージョンを配置してプレイヤーがリージョンの上にいるかを調べて増援するかを判定します。
Q:敵を全滅させる以外の勝利条件を作りたい
A:アイデア次第で色々作れます。
サンプルの「stage1 薬草を探して」では、「薬草を指定数集める」事。
これは、宝箱などの薬草を入手するユニットイベントを配置して
そのマスの上で行動を終了すると、変数に加」算するようにイベントを作ります。
「006 ユニット行動後の処理」イベントに、変数が一定数になったら
戦闘を終了させるイベントを入れます。
サンプルの「stage2 不死の大穴」では、「特定の敵を倒す」事。
これも「006 ユニット行動後の処理」イベントに
特定の敵が生きているかどうかを判定する処理を入れています。
特定の仲間が死んだとき、も同様です。
「特定ターンまでにクリア」は、普通に敵全滅でクリアに設定した後
「004 ターン終了時の処理」に、ゲームオーバーにしたいターン数+1の数値で条件分岐すると良いです。
Q:スキルの射程・範囲設定の仕方が良くわからない
A:データベースのスキルを編集します。
プラグイン「SRPG_core_MZ」のヘルプを開き「スキル」で検索すると
使用可能なタグの説明を読めます。
また、みなみよつばさんの動画もお勧めです。
Q:トラップを仕掛けたい
A:takachanさんの講座がお勧めです。
Q:ワープ先を作ってワープさせる魔法を作りたい
A:takachanさんの講座がお勧めです。
Q:特定の敵だけ、戦闘BGMを変えたい、会話したい
A:サンプルの「stage3 邪神復活」の「005 戦闘前の処理」にサンプルがあります。
サンプルでは、会話をするだけですが、戦闘BGMの変更にも使えるでしょう。
プラグイン「SRPG_core_MZ」のプラグインコマンド「行動中/対象のイベントか判定」を使用します。
拙作の「SRPGギルド5-決戦前夜-」(ブラウザゲーム)で使われているルールで
再現方法わかんないよってのがあったら、コメントくれたら教えますよー。
おひさまクラフトさんのSRPGギアは
RPGツクール(RPGMaker)でSRPGを作るための公式素材です。
初歩的な使い方をまとめました。
SRPGってなんじゃらほいって方は
拙作の「SRPGギルド5-決戦前夜-」(ブラウザゲーム)を遊んでみると分かりますよ。
SRPGギアは、MZ用だけでなくMV用もあり、基本はほぼ一緒だと思います。
また、SRPGギアには、ユーザー同士の情報交換及び、作者さんのサポートを受けられるフォーラムが存在します。(コメントするにはログインが必要です)
困った時には、SRPGギアのフォーラムを活用しましょう。
さてそれでは、最初の一歩を始めましょう。
初心者は、いきなりまっさらなプロジェクトから作り始めず
サンプルプロジェクトに、ステージを追加する形で使い方を覚えるのが良いでしょう。
と、いうわけで、まずおひさまクラフトさんちに行って
サンプルゲームをダウンロードしてください。
サンプルに同梱されている規約(はじめにお読みください.pdfとSRPGgear_read_me JP.pdf)をよく読んで、納得したらサンプルゲームのプロジェクトを開いてください。
まずは、基本中の基本「敵を全滅させたら勝利」というステージを作ってみよう。
適当な大きさのマップを新規作成し、適当なマップをデザインします。
サンプルゲームの「stage1 薬草を探して」から001~012番までのイベントをコピペします。
001~006までがゲームの進行を管理するイベントで
007~012までが、プレイヤーキャラの配置イベントになります。
ちなみに、008~012までは同一イベントなので
008を戦闘参加可能人数分だけ配置するといいです。
敵がいないとすぐゲームオーバーになるので、014番の敵イベントもコピペしよう。
001番は、戦闘開始時のイベントです。
ここで、戦闘開始時の会話や、メニュー画面から参照するための
勝利条件の設定などを行います。
文章を指定するだけで、実際の勝利判定は006番の「ユニット行動後の処理」で行います。
とりあえず、メイドさんのセリフは全カットし、例文にそって条件を編集しましょう。
このイベントが終わると、「戦闘準備画面」が表示されます。
戦闘準備画面では、この戦闘に参加するメンバーを選出することができます。
「001戦闘開始時の処理」 入力例
002番はアクターターン開始時の処理です。
「◆コモンイベント:アクターターン開始演出」 以外は不要なので削除します。
表示演出を変えたい場合は、コモンイベントを編集します。
003番はエネミーターン開始時の処理です。
002番と同じです。
004番はターン終了時の処理です。
数ターン経過でゲームオーバーとか、増援とかのイベントに使います。
今回は何も入力しなくてOK。
005番は戦闘前の処理です。
攻撃などの行動を行う直前に、会話をしたいとかに使います。
今回は何も入力しなくてOK。
006番はユニット行動後の処理です。
はい、ここに敵が全滅してたら勝利、味方が全滅してたらゲームオーバーという処理を入れます。
007番はアクターIDを指定して、戦闘に参加するメンバーの配置位置を指定します。
つまり強制参加メンバーということですね。
全員強制参加にさせたい場合は、全員ID指定にするとよいです。
配置した数だけ、戦闘に参加できます。
008~012番はメンバーの並び順に戦闘に参加するメンバーの位置を指定します。
自由参加枠で、戦闘開始前の準備画面で参加者を変更できます。
配置した数だけ、戦闘に参加できます。
014番は敵キャラの配置になります。
指定したエネミーID(データベースのエネミー)の情報が反映されます。
ここまでできたら、ステージは完成です。
一旦テストプレイで問題がなければ、このマップはひな型として保存し
コピペしたマップから編集を再開すると良いでしょう。
テストプレイをするためには
通常のマップから戦闘のマップに移動するイベントを作る必要があります。
適当なマップを作成し、プレイヤーのスタート位置に設定します。
ステージへの移動用のイベントを作成しましょう。
基本的には、マップへの移動イベントとプラグインコマンドで戦闘開始を指示するだけです。
移動位置については、移動位置にカーソルが表示されるので
戦闘マップの「001 戦闘開始の処理」イベントで会話を入れているなら
会話をするキャラの位置に指定するか、会話がないなら参加メンバーの誰かの位置に指定するのが良いでしょう。
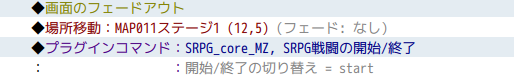
「戦闘マップへの移動」イベント 入力例
これで、基本は完成です。
後は、ヘルプを読みながら自分の作りたいものを作るといいです。
プラグインのヘルプ画面で右クリックすると、ワード検索ができるので
サンプルのデータベース等のタグやイベントスクリプトが何を意味しているのか
わからないなーって時は、ワードをコピペして検索するといいよ。
SRPGギアMZ はじめの一歩、これにて終了。
SRPGがもっともっと増えますように。
オマケ こんな時どうする?
Q:戦闘準備画面をスキップしたいステージがあるんだけど?
A:プラグイン「SRPG_BattlePrepare_MZ」のプラグインコマンドで
準備画面を無効にするコマンドを、戦闘マップに移動する前に実行します。
そもそも準備画面まったく使わない場合は、プラグインごとOFFにしてもよい。
Q:攻撃時などに戦闘画面に移動しない(戦闘シーンスキップ)でマップ上で攻撃アニメーションを表示したい
A:プラグイン「SRPG_core_MZ」のパラメータにマップバトルの設定があるので
好きな設定に変更する。
Q:途中から敵を増やしたい
A:プラグイン「SRPG_core_MZ」のプラグインコマンド「ユニットの追加(増援)」を使う方法は、「stage1 薬草を探して」の「006 ユニット行動後の処理」にサンプルがあります。この方法は、事前に敵キャラ用のイベントを配置しておく必要があります。仲間キャラを増やしたい時もこちらの方法ですね。
もう一つ、召喚する方法は、「stage2 不死の大穴」の「アクターターン開始時の処理」にサンプルがあります。イベントコマンドのスクリプトで指示します。この方法は、ターン毎に敵が増える等、増援数が不確定な場合に便利です。また、償還用マップに敵キャラを作成しておく必要があります。プラグイン「SRPG_Summon_MZ」のヘルプに使い方が載っています。
特定の場所までプレイヤーがたどり着いたら増やしたい場合は、「stage3 邪神復活」の「006 ユニット行動後の処理」にサンプルがあります。この方法は、リージョンを配置してプレイヤーがリージョンの上にいるかを調べて増援するかを判定します。
Q:敵を全滅させる以外の勝利条件を作りたい
A:アイデア次第で色々作れます。
サンプルの「stage1 薬草を探して」では、「薬草を指定数集める」事。
これは、宝箱などの薬草を入手するユニットイベントを配置して
そのマスの上で行動を終了すると、変数に加」算するようにイベントを作ります。
「006 ユニット行動後の処理」イベントに、変数が一定数になったら
戦闘を終了させるイベントを入れます。
サンプルの「stage2 不死の大穴」では、「特定の敵を倒す」事。
これも「006 ユニット行動後の処理」イベントに
特定の敵が生きているかどうかを判定する処理を入れています。
特定の仲間が死んだとき、も同様です。
「特定ターンまでにクリア」は、普通に敵全滅でクリアに設定した後
「004 ターン終了時の処理」に、ゲームオーバーにしたいターン数+1の数値で条件分岐すると良いです。
Q:スキルの射程・範囲設定の仕方が良くわからない
A:データベースのスキルを編集します。
プラグイン「SRPG_core_MZ」のヘルプを開き「スキル」で検索すると
使用可能なタグの説明を読めます。
また、みなみよつばさんの動画もお勧めです。
Q:トラップを仕掛けたい
A:takachanさんの講座がお勧めです。
Q:ワープ先を作ってワープさせる魔法を作りたい
A:takachanさんの講座がお勧めです。
Q:特定の敵だけ、戦闘BGMを変えたい、会話したい
A:サンプルの「stage3 邪神復活」の「005 戦闘前の処理」にサンプルがあります。
サンプルでは、会話をするだけですが、戦闘BGMの変更にも使えるでしょう。
プラグイン「SRPG_core_MZ」のプラグインコマンド「行動中/対象のイベントか判定」を使用します。
拙作の「SRPGギルド5-決戦前夜-」(ブラウザゲーム)で使われているルールで
再現方法わかんないよってのがあったら、コメントくれたら教えますよー。
この記事は、ツクールフォーラムアドベントカレンダー2021に向けて書いたよ。
「踏むとダメージを受ける罠」
あれです、床からトゲが出たり入ったりするやつ。
上にのってるのにダメージを受けなくてどうしよう?
っていう質問を時々見かけるので
作例を公開しようと思います。
<用意するもの>
スイッチ・・・1つ(並列処理用)
変数6個・・・プレイヤーX座標取得用
プレイヤーY座標取得用
リージョンID取得用
歩数の取得用
前回の歩数を覚えておく用
ループ回数カウント用
リージョン・・・1つ
(マップ変種画面のタイルセット表示枠の
ABC…RのRがリージョンタイルです。
リージョンとは、敵の出現エリアを
設定するのが主な役割ですが
とても幅広く活用できる便利なタイルなのだ!)
<ざっくりとした制作の流れ>
罠の絵を表示するだけのイベントと、ダメージを制御するイベントを作り
足元のリージョンと罠の絵の状態を判断してダメージを与えます。
<制作の手順>
①罠を置きたい場所をリージョンタイルで塗る。
何番でもいいのですが、とりあえず、8番にしておきます。
②罠のアニメーションを表示するだけのイベントを作成する。
アニメーションは、自律移動のカスタムで行います。
大体こんな内容です。
-----------------
以上です。簡単だね!
トゲ以外でも、例えば「毒の沼地」でも触れている間はダメージを受けたい
っていう時に使えるよ。
やり方は千差万別、他にもいろいろあると思うから考えてみてね!
おしまい!
ちなみに2000の頃は、罠に乗るとダメージを受けた後ノックバックするのが
多かったように思います。
ずーっとノックバックしていって、最終的に罠の外に追い出されます。
そういう昔ながらの罠も良いんじゃないかしらと思ったり。
「踏むとダメージを受ける罠」
あれです、床からトゲが出たり入ったりするやつ。
上にのってるのにダメージを受けなくてどうしよう?
っていう質問を時々見かけるので
作例を公開しようと思います。
<用意するもの>
スイッチ・・・1つ(並列処理用)
変数6個・・・プレイヤーX座標取得用
プレイヤーY座標取得用
リージョンID取得用
歩数の取得用
前回の歩数を覚えておく用
ループ回数カウント用
リージョン・・・1つ
(マップ変種画面のタイルセット表示枠の
ABC…RのRがリージョンタイルです。
リージョンとは、敵の出現エリアを
設定するのが主な役割ですが
とても幅広く活用できる便利なタイルなのだ!)
<ざっくりとした制作の流れ>
罠の絵を表示するだけのイベントと、ダメージを制御するイベントを作り
足元のリージョンと罠の絵の状態を判断してダメージを与えます。
<制作の手順>
①罠を置きたい場所をリージョンタイルで塗る。
何番でもいいのですが、とりあえず、8番にしておきます。
②罠のアニメーションを表示するだけのイベントを作成する。
アニメーションは、自律移動のカスタムで行います。
大体こんな内容です。
-----------------
: :◇左を向く
: :◇ウェイト:3フレーム
: :◇スイッチON:0002(ダメージ診断開始)
: :◇右を向く
: :◇ウェイト:3フレーム
: :◇上を向く
: :◇ウェイト:60フレーム(とげが出た状態で長めに停止)
: :◇右を向く
: :◇ウェイト:3フレーム
: :◇スイッチOFF:0002(ダメージ診断終了)
: :◇左を向く
: :◇ウェイト:3フレーム
: :◇下を向く
: :◇ウェイト:60フレーム(とげが出てない状態で長めに停止)
-----------------
③上記の罠をコピペして、リージョンタイルの上に配置。
④ダメージ制御用のイベントを作成。邪魔にならなくて忘れ去られない場所に設置。
⑤制御用イベントは、ダメージ診断開始用のスイッチがONになったら
起動する並列処理です。
大体こんな内容です。
-----------------
----------------------------------
③上記の罠をコピペして、リージョンタイルの上に配置。
④ダメージ制御用のイベントを作成。邪魔にならなくて忘れ去られない場所に設置。
⑤制御用イベントは、ダメージ診断開始用のスイッチがONになったら
起動する並列処理です。
大体こんな内容です。
-----------------
◆変数の操作:#0008 プレイヤーX = プレイヤーのマップX
◆変数の操作:#0009 プレイヤーY = プレイヤーのマップY
↓上記で取得した座標のリージョンIDを調べます↓
↓上記で取得した座標のリージョンIDを調べます↓
◆指定位置の情報取得:リージョンID, リージョンID, ({プレイヤーX},{プレイヤーY})
◆条件分岐:リージョンID = 8
↓リージョンの上にプレイヤーがいる場合の処理です↓
↓自由にダメージを演出してください ↓
◆条件分岐:リージョンID = 8
↓リージョンの上にプレイヤーがいる場合の処理です↓
↓自由にダメージを演出してください ↓
◆画面のフラッシュ:(255,0,0,102), 20フレーム
◆SEの演奏:Bite (90, 100, 0)
◆HPの増減:パーティ全体, - 10 (戦闘不能を許可)
◆HPの増減:パーティ全体, - 10 (戦闘不能を許可)
◆ウェイト:10フレーム
↓上に乗り続けていたらダメージを受けたいけど ↓
↓このままだとダメージが入りすぎるのでウェイト処理を作ります↓
↓上に乗り続けていたらダメージを受けたいけど ↓
↓このままだとダメージが入りすぎるのでウェイト処理を作ります↓
◆変数の操作:#0011 カウント = 0(ループ回数を数える)
◆変数の操作:#0007 前の歩数 = 歩数(基準となる歩数を取得)
◆ループ
◆変数の操作:#0011 カウント += 1
◆変数の操作:#0001 歩数 = 歩数(現在の歩数を取得)
◆条件分岐:歩数 ≠ 前の歩数
↓プレイヤーが移動していたら、ループを終了↓
↓プレイヤーが移動していたら、ループを終了↓
◆ラベル:中断
◆ループの中断
◆
:分岐終了
◆条件分岐:カウント = 6
↓60フレーム経過しても、ループを終了↓
↓60フレーム経過しても、ループを終了↓
◆ラベルジャンプ:中断
◆
:分岐終了
↓ループ終了のフラグがたってなかったらウエイトを追加↓
↓ループ終了のフラグがたってなかったらウエイトを追加↓
◆ウェイト:10フレーム
◆
:以上繰り返し
◆
:分岐終了
以上です。簡単だね!
トゲ以外でも、例えば「毒の沼地」でも触れている間はダメージを受けたい
っていう時に使えるよ。
やり方は千差万別、他にもいろいろあると思うから考えてみてね!
おしまい!
ちなみに2000の頃は、罠に乗るとダメージを受けた後ノックバックするのが
多かったように思います。
ずーっとノックバックしていって、最終的に罠の外に追い出されます。
そういう昔ながらの罠も良いんじゃないかしらと思ったり。
この記事は、ツクールフォーラムアドベントカレンダー2021に向けて書いたよ。
脱出ゲームにもいろいろありますが、代表的なのは2種類かな。
まず、どっちの形式のゲームを作るかを考えます。
A、クリックタイプ(例:Welcome to the secret house!)

B、見下ろしタイプ(例:サンタの脱出)

RPGツクールで作るなら、Bタイプが作りやすいですね。
①物語は後付けでいい。
物語の合間に脱出したい、というのでなければ
脱出ゲームには基本的に物語は必要ないとです。
ただ、最初に理由と結果を考えておくと
仕掛けのバリエーションや方向性が安定するので
考えておくと良いです。
②アイテムの使用は、自動で行うか、アイテムウインドウを表示して
選択するかを決める。
Ace以降には、アイテム選択という便利なイベントコマンドがあるので
これを活用すると良い。
③何をしたら脱出できるかを考える。
例えば、最後のカギを入手したら出口を開けることができる。
と目標を決めます。
④目標を達成するためにする事を考える。
最後のカギを手に入れるためには、2つに割れたカギを修復する必要がある。
等です。
⑤④を必要なだけ繰り返す。
鍵の断片を入手するために、小さな鍵が必要とか。
ミニゲームをクリアしたり、クイズに答えたりとか。
箱を所定の位置に動かしたり、ミニゲームのための駒を集めたり
隠されたヒントを全部見つけると、答えがわかったり。
どんな仕掛けを作るかは、アイデア次第。
⑥アイデアをまとめる。
後で考えた仕掛けの方が、前に考えた仕掛けより難しい場合があるので
最初の方がやや見つけやすく、徐々に難度が上がっていくよう
出題のバランスを調整する。
⑦考えた仕掛けやアイテムを配置するために必要なマップを作ったり
必要なアイテムをデータベースで作成する。
仕掛けに必要な素材なども用意する。
メニュー画面とかも考える。
MV以降は、メニューコマンドのどれを表示するかを
選択できるので、活用する。
デフォルトのメニューをOFFにして
選択肢でメニューを表示する方法もおススメ!
⑧イベントを配置し、テストプレイをして完成。
余裕があれば、本筋に関係ない遊び要素を入れると楽しいよ!
手に入れたかどうかでエンディングが替わるアイテムがあるとか
コレクションアイテムがあるとか。
作者の恥ずかしい秘密が暴露されるメモがあるとか。
⑨物語と脱出を絡める一般的な手法。
あちこちに、手記の切れ端などが落ちていて
徐々に物語の背景が明らかになっていくとか。
キーアイテムを入手するごとにイベントが起きるとか。
お化けが追いかけてくるとか。
これらは、脱出パート完成後にいくらでも追加できるので
余裕があれば、付けるとよいよ!
おしまい!
Aタイプの作り方も基本はBタイプと同じだよ!
画面のデザインをどうするかとかを考えなきゃいけないだけだよ!
それでは良い脱出ライフを!!
脱出ゲームにもいろいろありますが、代表的なのは2種類かな。
まず、どっちの形式のゲームを作るかを考えます。
A、クリックタイプ(例:Welcome to the secret house!)
B、見下ろしタイプ(例:サンタの脱出)
RPGツクールで作るなら、Bタイプが作りやすいですね。
①物語は後付けでいい。
物語の合間に脱出したい、というのでなければ
脱出ゲームには基本的に物語は必要ないとです。
ただ、最初に理由と結果を考えておくと
仕掛けのバリエーションや方向性が安定するので
考えておくと良いです。
②アイテムの使用は、自動で行うか、アイテムウインドウを表示して
選択するかを決める。
Ace以降には、アイテム選択という便利なイベントコマンドがあるので
これを活用すると良い。
③何をしたら脱出できるかを考える。
例えば、最後のカギを入手したら出口を開けることができる。
と目標を決めます。
④目標を達成するためにする事を考える。
最後のカギを手に入れるためには、2つに割れたカギを修復する必要がある。
等です。
⑤④を必要なだけ繰り返す。
鍵の断片を入手するために、小さな鍵が必要とか。
ミニゲームをクリアしたり、クイズに答えたりとか。
箱を所定の位置に動かしたり、ミニゲームのための駒を集めたり
隠されたヒントを全部見つけると、答えがわかったり。
どんな仕掛けを作るかは、アイデア次第。
⑥アイデアをまとめる。
後で考えた仕掛けの方が、前に考えた仕掛けより難しい場合があるので
最初の方がやや見つけやすく、徐々に難度が上がっていくよう
出題のバランスを調整する。
⑦考えた仕掛けやアイテムを配置するために必要なマップを作ったり
必要なアイテムをデータベースで作成する。
仕掛けに必要な素材なども用意する。
メニュー画面とかも考える。
MV以降は、メニューコマンドのどれを表示するかを
選択できるので、活用する。
デフォルトのメニューをOFFにして
選択肢でメニューを表示する方法もおススメ!
⑧イベントを配置し、テストプレイをして完成。
余裕があれば、本筋に関係ない遊び要素を入れると楽しいよ!
手に入れたかどうかでエンディングが替わるアイテムがあるとか
コレクションアイテムがあるとか。
作者の恥ずかしい秘密が暴露されるメモがあるとか。
⑨物語と脱出を絡める一般的な手法。
あちこちに、手記の切れ端などが落ちていて
徐々に物語の背景が明らかになっていくとか。
キーアイテムを入手するごとにイベントが起きるとか。
お化けが追いかけてくるとか。
これらは、脱出パート完成後にいくらでも追加できるので
余裕があれば、付けるとよいよ!
おしまい!
Aタイプの作り方も基本はBタイプと同じだよ!
画面のデザインをどうするかとかを考えなきゃいけないだけだよ!
それでは良い脱出ライフを!!


