| Top | Download Game | Browser Game | About |
この記事は、ツクールフォーラムアドベントカレンダー2021に向けて書いたよ。
脱出ゲームにもいろいろありますが、代表的なのは2種類かな。
まず、どっちの形式のゲームを作るかを考えます。
A、クリックタイプ(例:Welcome to the secret house!)

B、見下ろしタイプ(例:サンタの脱出)

RPGツクールで作るなら、Bタイプが作りやすいですね。
①物語は後付けでいい。
物語の合間に脱出したい、というのでなければ
脱出ゲームには基本的に物語は必要ないとです。
ただ、最初に理由と結果を考えておくと
仕掛けのバリエーションや方向性が安定するので
考えておくと良いです。
②アイテムの使用は、自動で行うか、アイテムウインドウを表示して
選択するかを決める。
Ace以降には、アイテム選択という便利なイベントコマンドがあるので
これを活用すると良い。
③何をしたら脱出できるかを考える。
例えば、最後のカギを入手したら出口を開けることができる。
と目標を決めます。
④目標を達成するためにする事を考える。
最後のカギを手に入れるためには、2つに割れたカギを修復する必要がある。
等です。
⑤④を必要なだけ繰り返す。
鍵の断片を入手するために、小さな鍵が必要とか。
ミニゲームをクリアしたり、クイズに答えたりとか。
箱を所定の位置に動かしたり、ミニゲームのための駒を集めたり
隠されたヒントを全部見つけると、答えがわかったり。
どんな仕掛けを作るかは、アイデア次第。
⑥アイデアをまとめる。
後で考えた仕掛けの方が、前に考えた仕掛けより難しい場合があるので
最初の方がやや見つけやすく、徐々に難度が上がっていくよう
出題のバランスを調整する。
⑦考えた仕掛けやアイテムを配置するために必要なマップを作ったり
必要なアイテムをデータベースで作成する。
仕掛けに必要な素材なども用意する。
メニュー画面とかも考える。
MV以降は、メニューコマンドのどれを表示するかを
選択できるので、活用する。
デフォルトのメニューをOFFにして
選択肢でメニューを表示する方法もおススメ!
⑧イベントを配置し、テストプレイをして完成。
余裕があれば、本筋に関係ない遊び要素を入れると楽しいよ!
手に入れたかどうかでエンディングが替わるアイテムがあるとか
コレクションアイテムがあるとか。
作者の恥ずかしい秘密が暴露されるメモがあるとか。
⑨物語と脱出を絡める一般的な手法。
あちこちに、手記の切れ端などが落ちていて
徐々に物語の背景が明らかになっていくとか。
キーアイテムを入手するごとにイベントが起きるとか。
お化けが追いかけてくるとか。
これらは、脱出パート完成後にいくらでも追加できるので
余裕があれば、付けるとよいよ!
おしまい!
Aタイプの作り方も基本はBタイプと同じだよ!
画面のデザインをどうするかとかを考えなきゃいけないだけだよ!
それでは良い脱出ライフを!!
脱出ゲームにもいろいろありますが、代表的なのは2種類かな。
まず、どっちの形式のゲームを作るかを考えます。
A、クリックタイプ(例:Welcome to the secret house!)
B、見下ろしタイプ(例:サンタの脱出)
RPGツクールで作るなら、Bタイプが作りやすいですね。
①物語は後付けでいい。
物語の合間に脱出したい、というのでなければ
脱出ゲームには基本的に物語は必要ないとです。
ただ、最初に理由と結果を考えておくと
仕掛けのバリエーションや方向性が安定するので
考えておくと良いです。
②アイテムの使用は、自動で行うか、アイテムウインドウを表示して
選択するかを決める。
Ace以降には、アイテム選択という便利なイベントコマンドがあるので
これを活用すると良い。
③何をしたら脱出できるかを考える。
例えば、最後のカギを入手したら出口を開けることができる。
と目標を決めます。
④目標を達成するためにする事を考える。
最後のカギを手に入れるためには、2つに割れたカギを修復する必要がある。
等です。
⑤④を必要なだけ繰り返す。
鍵の断片を入手するために、小さな鍵が必要とか。
ミニゲームをクリアしたり、クイズに答えたりとか。
箱を所定の位置に動かしたり、ミニゲームのための駒を集めたり
隠されたヒントを全部見つけると、答えがわかったり。
どんな仕掛けを作るかは、アイデア次第。
⑥アイデアをまとめる。
後で考えた仕掛けの方が、前に考えた仕掛けより難しい場合があるので
最初の方がやや見つけやすく、徐々に難度が上がっていくよう
出題のバランスを調整する。
⑦考えた仕掛けやアイテムを配置するために必要なマップを作ったり
必要なアイテムをデータベースで作成する。
仕掛けに必要な素材なども用意する。
メニュー画面とかも考える。
MV以降は、メニューコマンドのどれを表示するかを
選択できるので、活用する。
デフォルトのメニューをOFFにして
選択肢でメニューを表示する方法もおススメ!
⑧イベントを配置し、テストプレイをして完成。
余裕があれば、本筋に関係ない遊び要素を入れると楽しいよ!
手に入れたかどうかでエンディングが替わるアイテムがあるとか
コレクションアイテムがあるとか。
作者の恥ずかしい秘密が暴露されるメモがあるとか。
⑨物語と脱出を絡める一般的な手法。
あちこちに、手記の切れ端などが落ちていて
徐々に物語の背景が明らかになっていくとか。
キーアイテムを入手するごとにイベントが起きるとか。
お化けが追いかけてくるとか。
これらは、脱出パート完成後にいくらでも追加できるので
余裕があれば、付けるとよいよ!
おしまい!
Aタイプの作り方も基本はBタイプと同じだよ!
画面のデザインをどうするかとかを考えなきゃいけないだけだよ!
それでは良い脱出ライフを!!
PR
この記事は、ゲーム制作者が自由な記事を作る Advent Calendar 2021
に向けて書いたよ。
さて、ゲーム制作をするうえで
本制作前に実験作や試作といったゲームを作ることがあるかと思います。
目的は色々で、考えたシステムが実現可能であるかとか
使用中のツールでできることの限界を知りたいだけったり
頭の中で面白いと思った事が、本当に面白いかどうか
部分的に感触を確かめたいなどなど。
このような実験作は、進捗として情報をだすこともあるし
単体で十分ゲームとして成り立つ場合には、公開することもあるけど
公開に至らないケースも少なくないのではないでしょうか。
今回実験的に作った、ある意味お宝とも言えるお蔵入りゲームを
アドベントカレンダーの為に特別に公開したいと思います。
世界ファンタジーゲームコンテストへ向けたゲームの実験作ですが
作者的にはボツ案になります。
ボツではあるものの、個人的には好きだったりする。
好きでもボツにすることもあるのです。
そんなわけで、お蔵入りが決定していたのですが
こういう企画にかこつけて出してきたりする。
はぁ~さっぱりさっぱり。
というわけで、お楽しみください。

原始時代が舞台のプチADVです。
SMILE GAME BUILDERで作りました。
★ダウンロードはこちら★
プレイ時間は5分ほどです。
せっかくなので(?)ボツの理由を考えてみたり
ご感想やご意見などを
拍手ボタンからお寄せ下さると嬉しいです。
お名前は匿名でも構いません。
コメントをここに追記する際は
お名前をご記入いただいていても匿名で掲載します。
よろしくお願いしまーす。
-----------------------------------
というわけで、頂いた感想にお返事いたします。
プレイ&感想ありがとうございます。
に向けて書いたよ。
さて、ゲーム制作をするうえで
本制作前に実験作や試作といったゲームを作ることがあるかと思います。
目的は色々で、考えたシステムが実現可能であるかとか
使用中のツールでできることの限界を知りたいだけったり
頭の中で面白いと思った事が、本当に面白いかどうか
部分的に感触を確かめたいなどなど。
このような実験作は、進捗として情報をだすこともあるし
単体で十分ゲームとして成り立つ場合には、公開することもあるけど
公開に至らないケースも少なくないのではないでしょうか。
今回実験的に作った、ある意味お宝とも言えるお蔵入りゲームを
アドベントカレンダーの為に特別に公開したいと思います。
世界ファンタジーゲームコンテストへ向けたゲームの実験作ですが
作者的にはボツ案になります。
ボツではあるものの、個人的には好きだったりする。
好きでもボツにすることもあるのです。
そんなわけで、お蔵入りが決定していたのですが
こういう企画にかこつけて出してきたりする。
はぁ~さっぱりさっぱり。
というわけで、お楽しみください。
原始時代が舞台のプチADVです。
SMILE GAME BUILDERで作りました。
★ダウンロードはこちら★
プレイ時間は5分ほどです。
せっかくなので(?)ボツの理由を考えてみたり
ご感想やご意見などを
拍手ボタンからお寄せ下さると嬉しいです。
お名前は匿名でも構いません。
コメントをここに追記する際は
お名前をご記入いただいていても匿名で掲載します。
よろしくお願いしまーす。
-----------------------------------
というわけで、頂いた感想にお返事いたします。
プレイ&感想ありがとうございます。
>普通に短編としてシナリオがまとまってオチがついていたので面白かったですね。
>3D迷路、思ったよりも楽しく遊べちゃいますね。
そう、普通に面白いんです。
でもコンテストに応募するには、普通じゃ足りない。
にぎやかしくらいにはなると思うんですけどねー。
迷路も楽しんでもらえたようで良かったです。
ありがとうございました。
このレポートは、ツクールフォーラムアドベントカレンダー2021向けに作成しました。
RPGツクールMZには、キャラクタージェネレータが付いています。
男性、女性、子供の3種類が作成でき、それぞれ専用の素材が入っています。
でも、子供用の装飾品を男性や女性にも使いたいなーって思うこともある。
その逆も然り。
その時に、どうやって目的の素材を目的のフォルダにコピペするかを調べてみました。
実はそれ系の講座はすでにムノクラさんが書いてくれてるので
そちらを観覧するだけで十分なんですけど・・・
・RPGツクールMZのキャラクター生成(キャラクタージェネレーター)素材の追加方法
・RPGツクールMVの以下同文
まあ、実際やってみるっていうことで。
この先へ進む前に一通り目を通しておいてね。
今日使用するのは、RPGツクールMZの方なのでご注意ください。
-----------------------------
では、今回子供用素材から大人用素材にコピペするのはこちら!
 MZのこの眼帯素材をコピペするよ!
MZのこの眼帯素材をコピペするよ!
①まず、ムノクラさんの講座を見て、ジェネレータ素材の入ったフォルダを
丸ごとバックアップ取ります。
(これは絶対やってね! 失敗すると再インストールになるからね)
②眼帯素材を探しましょう。
「Face」フォルダの中の「Kid」フォルダを開きます。
エクスプローラの表示方法を「大アイコン」とかにしておくと探しやすいよ。
 FG_AccA_p08_c1_m013.pngってファイル名のようです。
FG_AccA_p08_c1_m013.pngってファイル名のようです。
②とりあえず、これを同じフォルダの中か、作業用フォルダを作成してコピペします。
コピペしたFG_AccA_p08_c1_m013.pngの「p08」の部分を「kid08」に変更します。
別に他に自分が分かりやすい名前でも構いません。
これ以降の素材ファイルも、同様に「p08」の部分を同じ名前に変更しますので
置き換える名前を忘れないようメモってね。
(このファイル名の変更方法は、RPGツクールMVでは使えないので気を付けて
MVの場合は、「p08」を「p108」とか数字だけ変更します)
③名前を変更したら、「Face」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
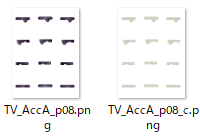
④「SV」フォルダの中の「Kid」フォルダを開きます。
AccA_p08って名前が入ったpngファイルを探します。
 ファイルが2つありますね。
ファイルが2つありますね。
「_c」がついてる方は、色を変更するためのファイルです。
では、両方ともコピーして
Faceの時と同じように、「p08」の部分を「kid08」に変更し
「SV」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
⑤「TV」フォルダの以下同文。
 これも2つありますね。
これも2つありますね。
両方コピーして以下同文。
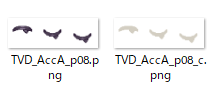
⑥「TVD」フォルダの以下同文。

はい、これも二つともコピーして以下同文。
⑦最後は、「Variation」フォルダの以下同文。

はい、以下同文ですよ。
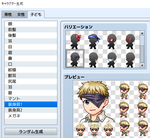
⑧RPGツクールMZを起動し、キャラクタージェネレータを開きます。

大人用の「装身具1」に眼帯が増えてるのを確認します。
わーい、増えたね!
でも、ちょっと待って? なんか変じゃない?
フェイスはいいけど、歩行グラやバトラーの眼帯、位置ずれてるよ?
そりゃそうだ、子供用だから位置が低いんだ!
というわけで、何かグラフィックを編集するソフトを使うよ。
⑨グラフィック編集ソフトを使って、SVとTVのファイルを開き
ちょっとだけ、上にずらすよ。
TV用は2つとも、上に4ドットくらいずらすといいよ。
SV用は2つとも、以下のような感じに位置を調整するよ。

他のフォルダの眼帯は、位置をずらさなくてOK。
これで、子供用の眼帯を大人用に移植できました。
おしまい。
やり方を覚えたら、装身具系は、大人用から子供用へも
流用できるから便利だよ!
実際に素材を追加してみて感じたこと。
追加素材は、「Variation」のファイルに名義か印をつけてくれたら
デフォルトかどこかの素材か、一目でわかっていいなーと思いました。
今回は子供用のをコピペしたので身長差で追加素材とわかります。
オマケ

女性用装身具2の09番をヘアバンドだけにした素材と
今回のレポートで作成した子供の眼帯の改名素材を配布します。
参考にしてみてね。
尚、この素材はRPGツクールMZの正規ユーザーさんのみご利用いただけます。
★オマケ素材のダウンロード★
※エクスプローラを2重起動して
片方はコピー元、片方はコピー先を開いて
コピペ作業をすると多少は楽ですよ。
一応、一括コピペ対応フォルダ形式のも入れてありますけど。
RPGツクールMZには、キャラクタージェネレータが付いています。
男性、女性、子供の3種類が作成でき、それぞれ専用の素材が入っています。
でも、子供用の装飾品を男性や女性にも使いたいなーって思うこともある。
その逆も然り。
その時に、どうやって目的の素材を目的のフォルダにコピペするかを調べてみました。
実はそれ系の講座はすでにムノクラさんが書いてくれてるので
そちらを観覧するだけで十分なんですけど・・・
・RPGツクールMZのキャラクター生成(キャラクタージェネレーター)素材の追加方法
・RPGツクールMVの以下同文
まあ、実際やってみるっていうことで。
この先へ進む前に一通り目を通しておいてね。
今日使用するのは、RPGツクールMZの方なのでご注意ください。
-----------------------------
では、今回子供用素材から大人用素材にコピペするのはこちら!
①まず、ムノクラさんの講座を見て、ジェネレータ素材の入ったフォルダを
丸ごとバックアップ取ります。
(これは絶対やってね! 失敗すると再インストールになるからね)
②眼帯素材を探しましょう。
「Face」フォルダの中の「Kid」フォルダを開きます。
エクスプローラの表示方法を「大アイコン」とかにしておくと探しやすいよ。
②とりあえず、これを同じフォルダの中か、作業用フォルダを作成してコピペします。
コピペしたFG_AccA_p08_c1_m013.pngの「p08」の部分を「kid08」に変更します。
別に他に自分が分かりやすい名前でも構いません。
これ以降の素材ファイルも、同様に「p08」の部分を同じ名前に変更しますので
置き換える名前を忘れないようメモってね。
(このファイル名の変更方法は、RPGツクールMVでは使えないので気を付けて
MVの場合は、「p08」を「p108」とか数字だけ変更します)
③名前を変更したら、「Face」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
④「SV」フォルダの中の「Kid」フォルダを開きます。
AccA_p08って名前が入ったpngファイルを探します。
「_c」がついてる方は、色を変更するためのファイルです。
では、両方ともコピーして
Faceの時と同じように、「p08」の部分を「kid08」に変更し
「SV」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
⑤「TV」フォルダの以下同文。
両方コピーして以下同文。
⑥「TVD」フォルダの以下同文。
はい、これも二つともコピーして以下同文。
⑦最後は、「Variation」フォルダの以下同文。
はい、以下同文ですよ。
⑧RPGツクールMZを起動し、キャラクタージェネレータを開きます。
大人用の「装身具1」に眼帯が増えてるのを確認します。
わーい、増えたね!
でも、ちょっと待って? なんか変じゃない?
フェイスはいいけど、歩行グラやバトラーの眼帯、位置ずれてるよ?
そりゃそうだ、子供用だから位置が低いんだ!
というわけで、何かグラフィックを編集するソフトを使うよ。
⑨グラフィック編集ソフトを使って、SVとTVのファイルを開き
ちょっとだけ、上にずらすよ。
TV用は2つとも、上に4ドットくらいずらすといいよ。
SV用は2つとも、以下のような感じに位置を調整するよ。
他のフォルダの眼帯は、位置をずらさなくてOK。
これで、子供用の眼帯を大人用に移植できました。
おしまい。
やり方を覚えたら、装身具系は、大人用から子供用へも
流用できるから便利だよ!
実際に素材を追加してみて感じたこと。
追加素材は、「Variation」のファイルに名義か印をつけてくれたら
デフォルトかどこかの素材か、一目でわかっていいなーと思いました。
今回は子供用のをコピペしたので身長差で追加素材とわかります。
オマケ
女性用装身具2の09番をヘアバンドだけにした素材と
今回のレポートで作成した子供の眼帯の改名素材を配布します。
参考にしてみてね。
尚、この素材はRPGツクールMZの正規ユーザーさんのみご利用いただけます。
★オマケ素材のダウンロード★
※エクスプローラを2重起動して
片方はコピー元、片方はコピー先を開いて
コピペ作業をすると多少は楽ですよ。
一応、一括コピペ対応フォルダ形式のも入れてありますけど。
RPGツクールMVのデフォルトモンスターグラフィックを
絵の練習を兼ねて、自分流に描いてみました。
RPGツクールMVユーザーさんであれば
ツクールの利用規約に従ってご利用いただけます。


★ダウンロード★
絵の練習を兼ねて、自分流に描いてみました。
RPGツクールMVユーザーさんであれば
ツクールの利用規約に従ってご利用いただけます。
★ダウンロード★


