| Top | Download Game | Browser Game | About |
このレポートは、ツクールフォーラムアドベントカレンダー2021向けに作成しました。
RPGツクールMZには、キャラクタージェネレータが付いています。
男性、女性、子供の3種類が作成でき、それぞれ専用の素材が入っています。
でも、子供用の装飾品を男性や女性にも使いたいなーって思うこともある。
その逆も然り。
その時に、どうやって目的の素材を目的のフォルダにコピペするかを調べてみました。
実はそれ系の講座はすでにムノクラさんが書いてくれてるので
そちらを観覧するだけで十分なんですけど・・・
・RPGツクールMZのキャラクター生成(キャラクタージェネレーター)素材の追加方法
・RPGツクールMVの以下同文
まあ、実際やってみるっていうことで。
この先へ進む前に一通り目を通しておいてね。
今日使用するのは、RPGツクールMZの方なのでご注意ください。
-----------------------------
では、今回子供用素材から大人用素材にコピペするのはこちら!
 MZのこの眼帯素材をコピペするよ!
MZのこの眼帯素材をコピペするよ!
①まず、ムノクラさんの講座を見て、ジェネレータ素材の入ったフォルダを
丸ごとバックアップ取ります。
(これは絶対やってね! 失敗すると再インストールになるからね)
②眼帯素材を探しましょう。
「Face」フォルダの中の「Kid」フォルダを開きます。
エクスプローラの表示方法を「大アイコン」とかにしておくと探しやすいよ。
 FG_AccA_p08_c1_m013.pngってファイル名のようです。
FG_AccA_p08_c1_m013.pngってファイル名のようです。
②とりあえず、これを同じフォルダの中か、作業用フォルダを作成してコピペします。
コピペしたFG_AccA_p08_c1_m013.pngの「p08」の部分を「kid08」に変更します。
別に他に自分が分かりやすい名前でも構いません。
これ以降の素材ファイルも、同様に「p08」の部分を同じ名前に変更しますので
置き換える名前を忘れないようメモってね。
(このファイル名の変更方法は、RPGツクールMVでは使えないので気を付けて
MVの場合は、「p08」を「p108」とか数字だけ変更します)
③名前を変更したら、「Face」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
④「SV」フォルダの中の「Kid」フォルダを開きます。
AccA_p08って名前が入ったpngファイルを探します。
 ファイルが2つありますね。
ファイルが2つありますね。
「_c」がついてる方は、色を変更するためのファイルです。
では、両方ともコピーして
Faceの時と同じように、「p08」の部分を「kid08」に変更し
「SV」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
⑤「TV」フォルダの以下同文。
 これも2つありますね。
これも2つありますね。
両方コピーして以下同文。
⑥「TVD」フォルダの以下同文。

はい、これも二つともコピーして以下同文。
⑦最後は、「Variation」フォルダの以下同文。

はい、以下同文ですよ。
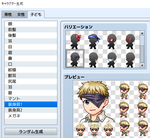
⑧RPGツクールMZを起動し、キャラクタージェネレータを開きます。

大人用の「装身具1」に眼帯が増えてるのを確認します。
わーい、増えたね!
でも、ちょっと待って? なんか変じゃない?
フェイスはいいけど、歩行グラやバトラーの眼帯、位置ずれてるよ?
そりゃそうだ、子供用だから位置が低いんだ!
というわけで、何かグラフィックを編集するソフトを使うよ。
⑨グラフィック編集ソフトを使って、SVとTVのファイルを開き
ちょっとだけ、上にずらすよ。
TV用は2つとも、上に4ドットくらいずらすといいよ。
SV用は2つとも、以下のような感じに位置を調整するよ。

他のフォルダの眼帯は、位置をずらさなくてOK。
これで、子供用の眼帯を大人用に移植できました。
おしまい。
やり方を覚えたら、装身具系は、大人用から子供用へも
流用できるから便利だよ!
実際に素材を追加してみて感じたこと。
追加素材は、「Variation」のファイルに名義か印をつけてくれたら
デフォルトかどこかの素材か、一目でわかっていいなーと思いました。
今回は子供用のをコピペしたので身長差で追加素材とわかります。
オマケ

女性用装身具2の09番をヘアバンドだけにした素材と
今回のレポートで作成した子供の眼帯の改名素材を配布します。
参考にしてみてね。
尚、この素材はRPGツクールMZの正規ユーザーさんのみご利用いただけます。
★オマケ素材のダウンロード★
※エクスプローラを2重起動して
片方はコピー元、片方はコピー先を開いて
コピペ作業をすると多少は楽ですよ。
一応、一括コピペ対応フォルダ形式のも入れてありますけど。
RPGツクールMZには、キャラクタージェネレータが付いています。
男性、女性、子供の3種類が作成でき、それぞれ専用の素材が入っています。
でも、子供用の装飾品を男性や女性にも使いたいなーって思うこともある。
その逆も然り。
その時に、どうやって目的の素材を目的のフォルダにコピペするかを調べてみました。
実はそれ系の講座はすでにムノクラさんが書いてくれてるので
そちらを観覧するだけで十分なんですけど・・・
・RPGツクールMZのキャラクター生成(キャラクタージェネレーター)素材の追加方法
・RPGツクールMVの以下同文
まあ、実際やってみるっていうことで。
この先へ進む前に一通り目を通しておいてね。
今日使用するのは、RPGツクールMZの方なのでご注意ください。
-----------------------------
では、今回子供用素材から大人用素材にコピペするのはこちら!
①まず、ムノクラさんの講座を見て、ジェネレータ素材の入ったフォルダを
丸ごとバックアップ取ります。
(これは絶対やってね! 失敗すると再インストールになるからね)
②眼帯素材を探しましょう。
「Face」フォルダの中の「Kid」フォルダを開きます。
エクスプローラの表示方法を「大アイコン」とかにしておくと探しやすいよ。
②とりあえず、これを同じフォルダの中か、作業用フォルダを作成してコピペします。
コピペしたFG_AccA_p08_c1_m013.pngの「p08」の部分を「kid08」に変更します。
別に他に自分が分かりやすい名前でも構いません。
これ以降の素材ファイルも、同様に「p08」の部分を同じ名前に変更しますので
置き換える名前を忘れないようメモってね。
(このファイル名の変更方法は、RPGツクールMVでは使えないので気を付けて
MVの場合は、「p08」を「p108」とか数字だけ変更します)
③名前を変更したら、「Face」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
④「SV」フォルダの中の「Kid」フォルダを開きます。
AccA_p08って名前が入ったpngファイルを探します。
「_c」がついてる方は、色を変更するためのファイルです。
では、両方ともコピーして
Faceの時と同じように、「p08」の部分を「kid08」に変更し
「SV」フォルダの中の
「Female」と「Male」フォルダにそれぞれコピペします。
⑤「TV」フォルダの以下同文。
両方コピーして以下同文。
⑥「TVD」フォルダの以下同文。
はい、これも二つともコピーして以下同文。
⑦最後は、「Variation」フォルダの以下同文。
はい、以下同文ですよ。
⑧RPGツクールMZを起動し、キャラクタージェネレータを開きます。
大人用の「装身具1」に眼帯が増えてるのを確認します。
わーい、増えたね!
でも、ちょっと待って? なんか変じゃない?
フェイスはいいけど、歩行グラやバトラーの眼帯、位置ずれてるよ?
そりゃそうだ、子供用だから位置が低いんだ!
というわけで、何かグラフィックを編集するソフトを使うよ。
⑨グラフィック編集ソフトを使って、SVとTVのファイルを開き
ちょっとだけ、上にずらすよ。
TV用は2つとも、上に4ドットくらいずらすといいよ。
SV用は2つとも、以下のような感じに位置を調整するよ。
他のフォルダの眼帯は、位置をずらさなくてOK。
これで、子供用の眼帯を大人用に移植できました。
おしまい。
やり方を覚えたら、装身具系は、大人用から子供用へも
流用できるから便利だよ!
実際に素材を追加してみて感じたこと。
追加素材は、「Variation」のファイルに名義か印をつけてくれたら
デフォルトかどこかの素材か、一目でわかっていいなーと思いました。
今回は子供用のをコピペしたので身長差で追加素材とわかります。
オマケ
女性用装身具2の09番をヘアバンドだけにした素材と
今回のレポートで作成した子供の眼帯の改名素材を配布します。
参考にしてみてね。
尚、この素材はRPGツクールMZの正規ユーザーさんのみご利用いただけます。
★オマケ素材のダウンロード★
※エクスプローラを2重起動して
片方はコピー元、片方はコピー先を開いて
コピペ作業をすると多少は楽ですよ。
一応、一括コピペ対応フォルダ形式のも入れてありますけど。
PR
前回までのあらすじ。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
サンプルに毛が生えただけの処女作がこちら。
そしてついに、オリジナルのミニゲーム作ったよ!
15秒間に動くハートに何回タッチできたかを
ランキングで競うゲームだよ!

「ハートにタッチ」遊んでね!
処女作でできなかったタイトルの演出は、結局自力では無理と判断して
公式さんに教えてもらったので、ばっちりです!
方法はとても簡単だったけど、私は可能性から除外していた方法だったので
目からうろこが落ちました。
定期的に処理を実行する、を使えばよかったのでした。
一応、機能確認で命令文自体は試していましたが、使い方が違っていたのでした。
321とカウントしてゲームを開始する具体的な作例は、以下の通り。
とのことで。
クリックしてからカウントを始めるには、もうちょっとひとひねり必要なのですが
私は以下の方法でつくりました。
クリックできるエンティティを作成
上記の秒数をカウントする変数を操作して、カウントを始めるようにする。
else の内容である、秒を減らす処理もif文で制御。
これで、クリック待ちのウエイトや、開始のカウントダウンのウェイトができました。
公式さんありがとうございました。
スクリプトの勉強せずに作れるのはここまでかな。
基本的な命令文だけでもアイデア次第で色々作れそうなので
もし興味を持ったら、とりあえずチャレンジしてみてね。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
サンプルに毛が生えただけの処女作がこちら。
そしてついに、オリジナルのミニゲーム作ったよ!
15秒間に動くハートに何回タッチできたかを
ランキングで競うゲームだよ!
「ハートにタッチ」遊んでね!
ユーフルカさんの各種素材をお借りました。
ありがとうございます。
処女作でできなかったタイトルの演出は、結局自力では無理と判断して
公式さんに教えてもらったので、ばっちりです!
方法はとても簡単だったけど、私は可能性から除外していた方法だったので
目からうろこが落ちました。
定期的に処理を実行する、を使えばよかったのでした。
一応、機能確認で命令文自体は試していましたが、使い方が違っていたのでした。
321とカウントしてゲームを開始する具体的な作例は、以下の通り。
scene.setInterval(function () {
if (残り秒数が 0) {
// 繰り返し解除
// ゲーム本編の処理(エンティティ生成など)
} else {
// 残り秒数を表示
// 残り秒数を1減らす
}
}, 1000); // 1000ミリ秒(1秒)おきに繰り返し処理
とのことで。
クリックしてからカウントを始めるには、もうちょっとひとひねり必要なのですが
私は以下の方法でつくりました。
クリックできるエンティティを作成
上記の秒数をカウントする変数を操作して、カウントを始めるようにする。
else の内容である、秒を減らす処理もif文で制御。
これで、クリック待ちのウエイトや、開始のカウントダウンのウェイトができました。
公式さんありがとうございました。
スクリプトの勉強せずに作れるのはここまでかな。
基本的な命令文だけでもアイデア次第で色々作れそうなので
もし興味を持ったら、とりあえずチャレンジしてみてね。
前回までのあらすじ。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
とりあえず、スコアボード機能付きで「Hello World」を新規作成して
プレイヤーの画像を変更してみたよ。
じゃあ、今日は「Shot」の画像をハートに変更して
ランダムな方向に発射するようにしてみるよ。
とりあえず、8方向でいいかな。
まず、ランダムな数値を取得する命令を探します。
var wawa = Math.floor(g.game.random.generate() * 8);//0以上8未満の整数を変数wawaに取得
となるらしい、これを(変数名のwawaは適当に自分でつけたやで)
// 弾の初期座標を、プレイヤーの少し右に設定します
のとこに配置。
理由はよくわからないけど
// 弾を右に動かし、弾の動きを表現します
のとこに配置すると飛んでいかずにわらわらする。
まあそれも悪くない気がしたけど、今回は飛んでってもらいたい。
で、// 弾を右に動かし、弾の動きを表現しますのとこは
if文で、8通りの方向へ飛ばす。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
とりあえず、スコアボード機能付きで「Hello World」を新規作成して
プレイヤーの画像を変更してみたよ。
じゃあ、今日は「Shot」の画像をハートに変更して
ランダムな方向に発射するようにしてみるよ。
とりあえず、8方向でいいかな。
まず、ランダムな数値を取得する命令を探します。
var wawa = Math.floor(g.game.random.generate() * 8);//0以上8未満の整数を変数wawaに取得
となるらしい、これを(変数名のwawaは適当に自分でつけたやで)
// 弾の初期座標を、プレイヤーの少し右に設定します
のとこに配置。
理由はよくわからないけど
// 弾を右に動かし、弾の動きを表現します
のとこに配置すると飛んでいかずにわらわらする。
まあそれも悪くない気がしたけど、今回は飛んでってもらいたい。
で、// 弾を右に動かし、弾の動きを表現しますのとこは
if文で、8通りの方向へ飛ばす。
if (wawa == 3) {
shot.y += -10;//変数wawaが3の弾は上へ移動
}
if (wawa == 4) {
shot.y += -10;//変数wawaが4の弾は右上へ移動
shot.x += 10;
}
上記は一部だけど、8方向分書いたで。
まあ、いわゆる恥ずかしいコードっていうやつなんだと思うけど
基本のif文使ってるだけだから、何をしているのか後で見てもわかりやすいで?
と、開き直っておこう。(関数とか方程式苦手なんよ)
これで完成としてもいいんだけど、ゲームが終わったことがわかりにくいので
タイマーが0になったら、「リロードしてね」って表示したいよ。
逆引きリファレンス「文字列を表示する」を読んでみよう。
まるっとこぴっぺして
// カウントダウンを止めるためにこのイベントハンドラを削除します
の、次の行ぐらいに放り込めばよさそうだ。
さて、後は、ゲーム開始のタイミングを、画面をクリックしたらにしたいんだけど
「クリック・タップできるようにする」等で変数を変更し、
ゲーム部分をifで囲めばいいかと思ったけど、これはダメのようです。
他にそれらしいサンプルを探してみます。
うーん、ダウンロードできるサンプルは軒並み複雑で
私には読み解けそうにありません。
上記は一部だけど、8方向分書いたで。
まあ、いわゆる恥ずかしいコードっていうやつなんだと思うけど
基本のif文使ってるだけだから、何をしているのか後で見てもわかりやすいで?
と、開き直っておこう。(関数とか方程式苦手なんよ)
これで完成としてもいいんだけど、ゲームが終わったことがわかりにくいので
タイマーが0になったら、「リロードしてね」って表示したいよ。
逆引きリファレンス「文字列を表示する」を読んでみよう。
まるっとこぴっぺして
// カウントダウンを止めるためにこのイベントハンドラを削除します
の、次の行ぐらいに放り込めばよさそうだ。
さて、後は、ゲーム開始のタイミングを、画面をクリックしたらにしたいんだけど
「クリック・タップできるようにする」等で変数を変更し、
ゲーム部分をifで囲めばいいかと思ったけど、これはダメのようです。
他にそれらしいサンプルを探してみます。
うーん、ダウンロードできるサンプルは軒並み複雑で
私には読み解けそうにありません。
「Hopping Witch」も難しいなあ。
「シーンを切り替える」あたりかなと思ったけど
私にはちょっと読み解けなかったです。
逆引きじゃないリファレンスで、g.game.pushScene()を検索するもヒットせず。
このリファレンスはどう使うものなのかな。
逆引きじゃないリファレンスで、g.game.pushScene()を検索するもヒットせず。
このリファレンスはどう使うものなのかな。
クリックでゲーム開始とか、ウェイトを入れてとか
わかりやすいサンプルが欲しいよね・・・
単体のサンプルじゃなくて
単体のサンプルじゃなくて
「Hello World」にスタートボタンをを追加するとか
スタートのカウントダウンを追加する、みたいなサンプルが欲しいですね。
あと、クイズゲームのサンプルとか欲しいっすね。
今日から始めるニコ生ゲーとかいう配信を見つけたので、見てみる。
サンプルカタログなるページがあるらしい。
が、欲しいパーツは見つからなかった。
まあ気が向いたら、もうちょっと調べてみるか公式さんに聞いてみることにして
とりあえず完成にしとく。
(公式さんに教えてもらって、作れるようになりました!
詳しくはこちら)
念頭に「わからない」が真っ先に来るようになったら
どんなに頑張っても「わからない」のループだからね。
というわけで、アツマールに投稿してテスト。
よしよし、動てる動いてる。
しかしどうやら、連打してると、スコアボードが開いても
見る前にクリックで閉じてしまう事案が発生w
スコアを表示するボタンくらいは配置しておこう。
さすがにこれは「クリック・タップできるようにする」でできるやろ。
・・・できた。(良かった)
このボタンは、最初から設置しておいてもよさそうだけど
一応、タイマーが止まってから表示することにしよう。
スタートのカウントダウンを追加する、みたいなサンプルが欲しいですね。
あと、クイズゲームのサンプルとか欲しいっすね。
今日から始めるニコ生ゲーとかいう配信を見つけたので、見てみる。
サンプルカタログなるページがあるらしい。
が、欲しいパーツは見つからなかった。
まあ気が向いたら、もうちょっと調べてみるか公式さんに聞いてみることにして
とりあえず完成にしとく。
(公式さんに教えてもらって、作れるようになりました!
詳しくはこちら)
念頭に「わからない」が真っ先に来るようになったら
どんなに頑張っても「わからない」のループだからね。
というわけで、アツマールに投稿してテスト。
よしよし、動てる動いてる。
しかしどうやら、連打してると、スコアボードが開いても
見る前にクリックで閉じてしまう事案が発生w
スコアを表示するボタンくらいは配置しておこう。
さすがにこれは「クリック・タップできるようにする」でできるやろ。
・・・できた。(良かった)
このボタンは、最初から設置しておいてもよさそうだけど
一応、タイマーが止まってから表示することにしよう。
前回までのあらすじ。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
というわけで、サンプルデモを見てみます。
Akashic Engineのサイトメニュー、右端から今回は「Hello World」を選択
おっとこれは・・・実際にスクリプトをいじって反映させることができるっぽい。
このままスクリプトのお勉強ができそうですね。
コメントも丁寧に書いてくれているので、なんとなく流れがわかった気がする。
(タイルから下は、コメントも少なくいきなり難度がアップするけど)
「Hello World」は、ゲームの新規作成をしたときに生成されるらしい。
キャラクターが表示され、画面のどこかをクリックすると
弾が発射されるだけのゲームとは言えないものですが
10秒間にクリックされた回数を図るゲームになら
簡単に改造できそうです。
せっかくなので、スコアボード機能付きで新規作成して
みんなでスコアを競えるようにしてみます。
というわけで、ランキング機能対応のゲームプロジェクトを作成。
なんと、タイマーとスコア表示もセットでついてきました、お得!
さっそくアツマールに投稿だ!
結果

あっれれ~?
akashic-sandboxコマンドでテストプレイした時には
背景が真っ白で、タイマーもスコアも表示されてたのに
真っ黒で見えないぞ~?
どうやら背景を指定した方が良いみたいだね。
とりあえず、背景を短径で塗りつぶす方法を
逆引きリファレンスで調べてみよう!
・・・・・・みあたらなかったw
けど、ゲームアツマールでの背景色を指定するというのがありました。
読んでみたけどHTMLでした。はい、まあそうですね。
これで指定してもいいんだけど、背景を透過しておきたくないので
どっかにサンプルがないかあさります。
ビットマップフォントサンプルにありました。
10~19行目の「// 背景の黒」の命令文を丸っとコピーして
「// プレイヤーを生成します」の上にペースト。

いえーい。
スコアとタイマーが見えたー。
さて、ここからオリジナルな変更追加をしていくよ。
とりえず、プレイヤーグラフィックを、女の子の顔にして静止。
「image」フォルダの「player.png」を差し替えればよいよね。
・・・・・・ダメでしたw

猛烈に無意味なトライ&エラーののち
問題がアセットの設定にあるんではないかと思い立ち(思い立つのが遅い)
アセットの設定をどこでやってるのか、探した結果game.jsonでした。
画像の大きさもここで指定してたんですねぇ。
そういえば言えば、akashic-sandboxコマンドを走らせたまま
コマンドプロンプのウインドウを消さないで
ブラウザをリロードすると、編集結果が反映されるんですね。
これ、編集するたびに実行するのかと思ってテストプレイがしんどかったけど
そうじゃないってわかって、少し楽になったよ。
今日はここまで~。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
Akashic Engineというものを使って作るそうだ。
というわけで、サンプルデモを見てみます。
Akashic Engineのサイトメニュー、右端から今回は「Hello World」を選択
おっとこれは・・・実際にスクリプトをいじって反映させることができるっぽい。
このままスクリプトのお勉強ができそうですね。
コメントも丁寧に書いてくれているので、なんとなく流れがわかった気がする。
(タイルから下は、コメントも少なくいきなり難度がアップするけど)
「Hello World」は、ゲームの新規作成をしたときに生成されるらしい。
キャラクターが表示され、画面のどこかをクリックすると
弾が発射されるだけのゲームとは言えないものですが
10秒間にクリックされた回数を図るゲームになら
簡単に改造できそうです。
せっかくなので、スコアボード機能付きで新規作成して
みんなでスコアを競えるようにしてみます。
というわけで、ランキング機能対応のゲームプロジェクトを作成。
なんと、タイマーとスコア表示もセットでついてきました、お得!
さっそくアツマールに投稿だ!
結果
あっれれ~?
akashic-sandboxコマンドでテストプレイした時には
背景が真っ白で、タイマーもスコアも表示されてたのに
真っ黒で見えないぞ~?
どうやら背景を指定した方が良いみたいだね。
とりあえず、背景を短径で塗りつぶす方法を
逆引きリファレンスで調べてみよう!
・・・・・・みあたらなかったw
けど、ゲームアツマールでの背景色を指定するというのがありました。
読んでみたけどHTMLでした。はい、まあそうですね。
これで指定してもいいんだけど、背景を透過しておきたくないので
どっかにサンプルがないかあさります。
ビットマップフォントサンプルにありました。
10~19行目の「// 背景の黒」の命令文を丸っとコピーして
「// プレイヤーを生成します」の上にペースト。
// 背景の黒
var bg = new g.FilledRect({
scene: scene,
cssColor: "#CCFFFF",
x: 0,
y: 0,
width: g.game.width,
height: g.game.height
});
scene.append(bg);
cssColorの指定色を好きな色に変更して終わりー。
いえーい。
スコアとタイマーが見えたー。
さて、ここからオリジナルな変更追加をしていくよ。
とりえず、プレイヤーグラフィックを、女の子の顔にして静止。
「image」フォルダの「player.png」を差し替えればよいよね。
・・・・・・ダメでしたw
猛烈に無意味なトライ&エラーののち
問題がアセットの設定にあるんではないかと思い立ち(思い立つのが遅い)
アセットの設定をどこでやってるのか、探した結果game.jsonでした。
画像の大きさもここで指定してたんですねぇ。
そういえば言えば、akashic-sandboxコマンドを走らせたまま
コマンドプロンプのウインドウを消さないで
ブラウザをリロードすると、編集結果が反映されるんですね。
これ、編集するたびに実行するのかと思ってテストプレイがしんどかったけど
そうじゃないってわかって、少し楽になったよ。
今日はここまで~。
アツマールのバカゲーコンテストに、ニコ生ゲーム賞なるものが登場したので
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
とりあえず、コンテストの説明ページから、ニコ生ゲームの説明に飛ぶ。
Akashic Engineというものを使うそうだ。
基本的にJavaScript(あるいはTypeScript)で動いているみたいです。
コマンドプロンプトとかも使ってるみたいなので
その地点でもうすでに私の脳みそが拒絶反応を起こしているが
とりあえず、インストールについては、大変丁寧に説明されているので
インストールまでは、おそらく誰でもできるかなと思います。
ニコ生ゲームの説明ページ通り進むと、次はサンプルの改造をしてみよう
なわけですが・・・画像を入れ替えるだけの超初心者向けでした。
そこを過ぎると急に内容が難しくなって
リファレンスや入門ガイドを読みながら
いくつかあるサンプルゲームを解析して覚えていく感じでしょうか。
一応、入門編を読むと、ゲームの新規作成方法はわかりました。
コマンドプロンプトで作成するようです。
んで「script」フォルダにある「main.js」を編集してゲームを作るようです。
このファイルは、テキストエディタで編集できます。
文字コードに注意。
今日の所は、以上です。
スクリプトで作成するので、私に何か作れるかはまだ未知数です。
わかりやすい講座があると助かるんだけど。
ご存じの方いらっしゃったら、どうか教えてね!
とりあえず「よく使うコマンドプロンプトの備忘録」
・作業フォルダへの移動 cd フォルダのアドレス
・ゲームの新規作成 akashic init [--type javascript-minimal]
ランキング機能付新規作成 akashic init [--type javascript-shin-ichiba-ranking]
・テストプレイ akashic-sandbox
(実行後、http://localhost:3000/gameをブラウザで開く)
・投稿用zipファイル生成 akashic export html --output ./game.zip --atsumaru
ニコ生ゲームについて、調べてみた。
なお、ニコニコ自作ゲームフェス2021にもニコ生ゲーム賞があるそうだ。
とりあえず、コンテストの説明ページから、ニコ生ゲームの説明に飛ぶ。
Akashic Engineというものを使うそうだ。
基本的にJavaScript(あるいはTypeScript)で動いているみたいです。
コマンドプロンプトとかも使ってるみたいなので
その地点でもうすでに私の脳みそが拒絶反応を起こしているが
とりあえず、インストールについては、大変丁寧に説明されているので
インストールまでは、おそらく誰でもできるかなと思います。
ニコ生ゲームの説明ページ通り進むと、次はサンプルの改造をしてみよう
なわけですが・・・画像を入れ替えるだけの超初心者向けでした。
そこを過ぎると急に内容が難しくなって
リファレンスや入門ガイドを読みながら
いくつかあるサンプルゲームを解析して覚えていく感じでしょうか。
一応、入門編を読むと、ゲームの新規作成方法はわかりました。
コマンドプロンプトで作成するようです。
んで「script」フォルダにある「main.js」を編集してゲームを作るようです。
このファイルは、テキストエディタで編集できます。
文字コードに注意。
今日の所は、以上です。
スクリプトで作成するので、私に何か作れるかはまだ未知数です。
わかりやすい講座があると助かるんだけど。
ご存じの方いらっしゃったら、どうか教えてね!
とりあえず「よく使うコマンドプロンプトの備忘録」
・作業フォルダへの移動 cd フォルダのアドレス
・ゲームの新規作成 akashic init [--type javascript-minimal]
ランキング機能付新規作成 akashic init [--type javascript-shin-ichiba-ranking]
・テストプレイ akashic-sandbox
(実行後、http://localhost:3000/gameをブラウザで開く)
・投稿用zipファイル生成 akashic export html --output ./game.zip --atsumaru


